Update (2014-09-24): It was decided that the isolated apps experimental feature has some usability problems and will not be shipping in Chrome. As such, this functionality either no longer exists or is most likely broken and should not be used. I’m leaving the post for historical reference.
I have been using separate browsers for a while now to isolate generic web browsing from “high value” browsing, such as banking or administration of this blog. The reason I’ve been doing this is that a compromise during generic web browsing is going to be isolated to the browser being used and the “high value” browser will remain secure (barring compromise of the underlying OS).
Recently I’ve decided to give the experimental Chrome feature - "isolated apps" - a try, especially since I’ve recently started working on Chrome and will likely contribute to taking this feature to completion. Chrome already does have a multi-process model in which it uses different renderer processes, which if compromised, should limit the damage that can be done to the overall browser. One of the limitations that exists is that renderer processes have access to all of the cookies and other storage mechanisms in the browser (from here on I will only use cookies, though I mean to include other storage types as well). If an attacker can use a bug in WebKit to get code execution in the renderer process, then this limitation allows requesting your highly sensitive cookies and compromising those accounts. What “isolated apps” helps to solve is isolating storage for web applications from the generic web browsing storage, which helps solve the problem of a compromised renderer stealing all your cookies. In essence, it simulates running the web application in its own browser, without the need to branch out of your current browser. The aim of this blog post is not to describe how this will work, but how to take advantage of this feature. For the full details, read the paper by Charlie Reis and Adam Barth (among others), which is underlying the “isolated apps” work.
In the spirit of my “30 days with …” experiments, I created manifests for the financial sites I use and for my blog. I wanted to see if I will hit any obvious breaking cases or degraded user experience with those “high value” sites. A sample manifest file looks like this:
{
"name": "netsekure blog",
"version": "1",
"app": {
"urls": [ "*://netsekure.org/" ],
"launch": {
"web_url": "https://netsekure.org/wp-admin/"
},
"isolation": [ "storage" ]
},
"permissions": [ "experimental" ]
}The way to read the file is as follows:
- The “urls” directive is an expression defining the extent encompassed by the web application.
- The “web_url” is the launch page for the web app, which provides a good known way to get to the application.
- The “isolation” directive is instructing Chrome to isolate the storage for this web app from the generic browser storage.
Once the manifest is authored, you can place it in any directory on your local machine, but ensure the directory has no other files. To actually take advantage of this, you need to do a couple of things:
- Enable experimental APIs either through chrome://flags or through the command line with –enable-experimental-extension-apis.
- Load the manifest file as an extension. Go to the Chrome Settings page for Extensions, enable “Developer Mode”, and click on “Load unpacked extension”, then navigate to the directory where the manifest file resides and load it.
Once you have gone through the above steps, when you open a new tab, it will have an icon of the isolated web application you have authored. You can use the icon to launch the web app, which will use the URL from the manifest and will run in a separate process with isolated storage.
Now that there is an isolated app installed in Chrome, how can one be assured that this indeed works? There are a couple of things I did to confirm. First, when a Chrome web app is opened, the Chrome Task Manager shows it with a different prefix. Generic web pages start with “Tab: ” followed by the title of the currently displayed page. The prefix for the apps is “App: ”, which indicates that the browser treats this tab as a web application.
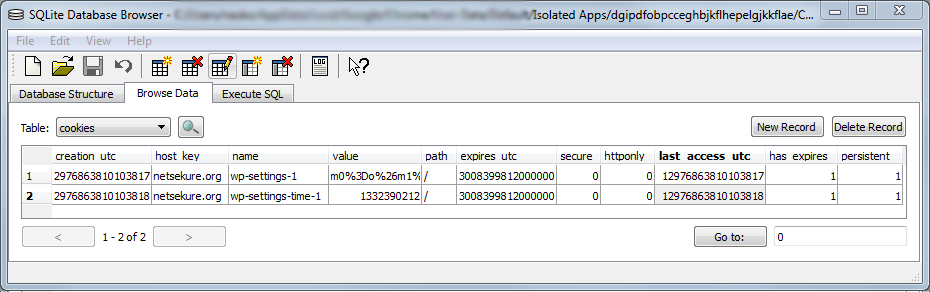
In addition to seeing my blog being treated differently, I wanted to be sure that cookies are not shared with the generic browser storage, so I made sure to delete all cookies for my own domain in the “Cookies and Other Data” settings panel. As expected, but still to my surprise, the site continued functioning, since deleting the cookies only affected the general browser storage and my isolated app cookies were not cleared. This intrigued me as to where those cookies are being stored. It turns out, since this is still just an experimental feature, there is no UI to show the storage for the isolated app yet. If you want to prove this to yourself, just like I wanted to, you have to use a tool to let you peek into a SQLite database, which stores those cookies in a file very cleverly named - Cookies. The Cookies db and the cache are located in the directory for your current profile in a subdirectory “Isolated Apps” followed by the unique ID of the app, as generated by Chrome. You can find the ID on the Extensions page, if you expand to see the details for the web app you’ve “installed”. In my case on Windows, the full directory is “%localappdata%\Google\Chrome\User Data\Default\Isolated Apps\dgipdfobpcceghbjkflhepelgjkkflae”. Here is an example of the cookies I had when I went and logged into my blog:

As you can see, there are only two cookies, which were set by WordPress and no other cookies are present.
Now, after using isolated apps for 30 days, I haven’t found anything that was broken by this type of isolation. The sites I’ve included in my testing, besides my blog, are bankofamerica.com, americanexpress.com, and fidelity.com*. The goal now is get this to more usable state, where you don’t need to be a Chrome expert to use it ;).